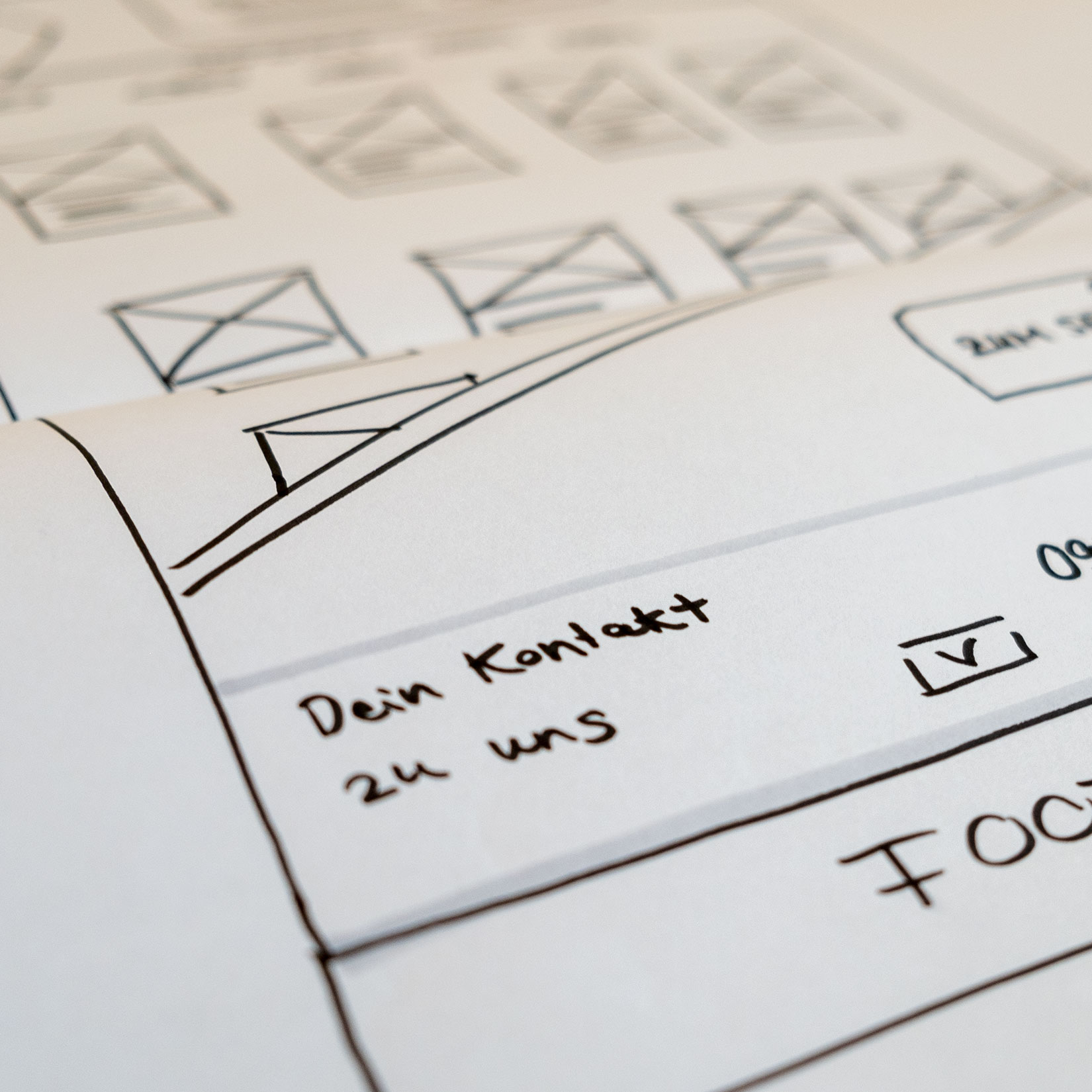
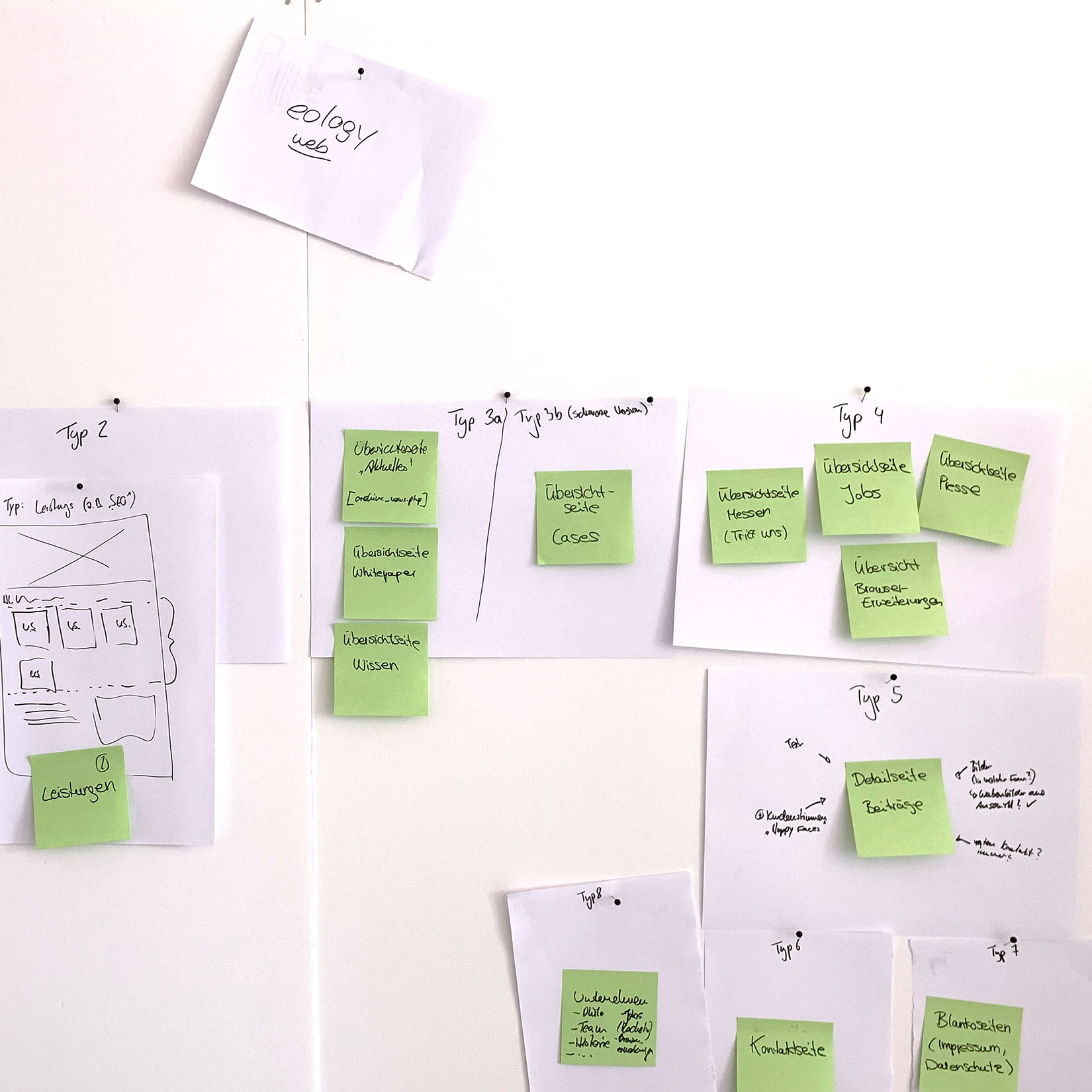
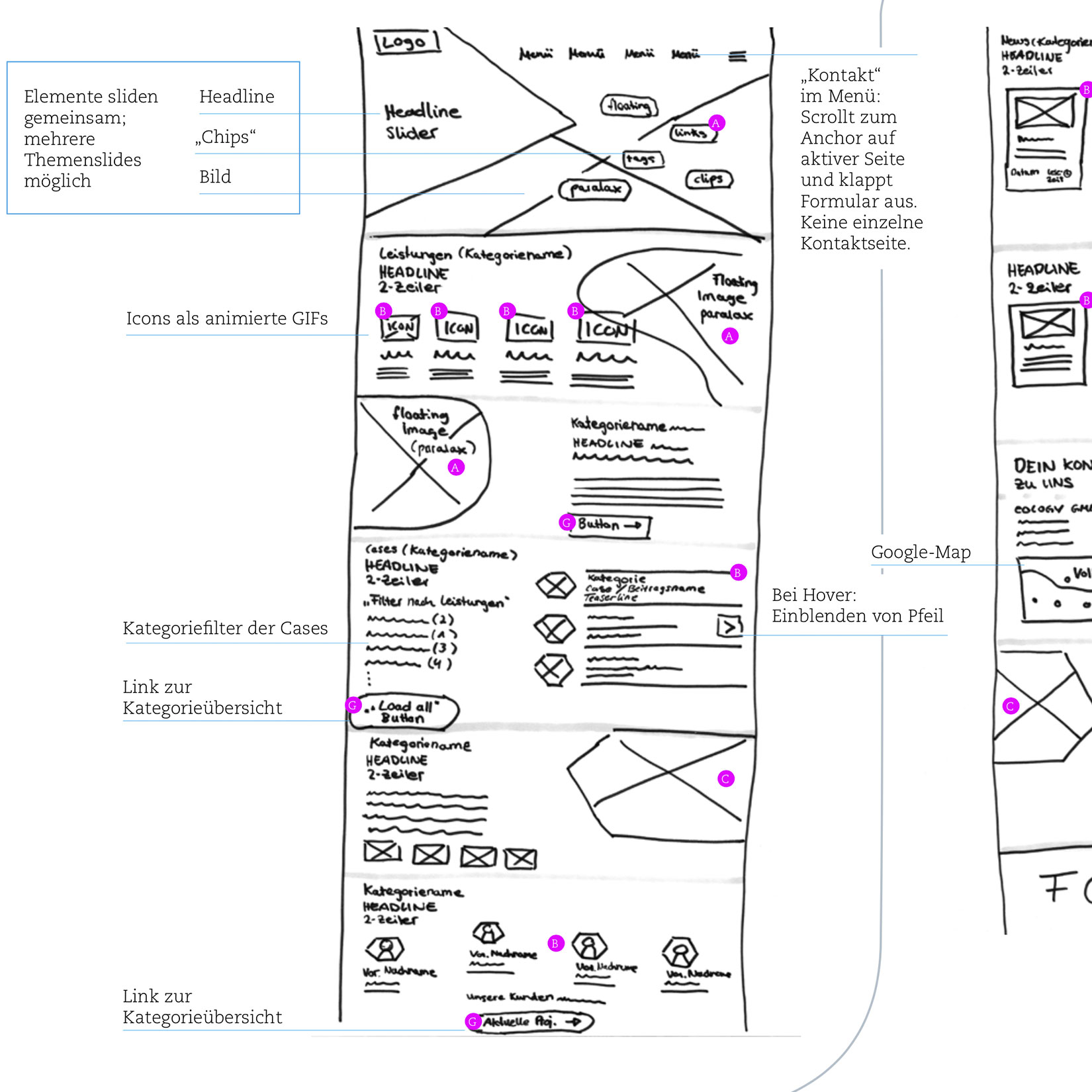
Seitenstruktur, Planung, Wireframing der Module und Design


Gründung
2010
Branche
Onlinemarketing
Voraussetzung
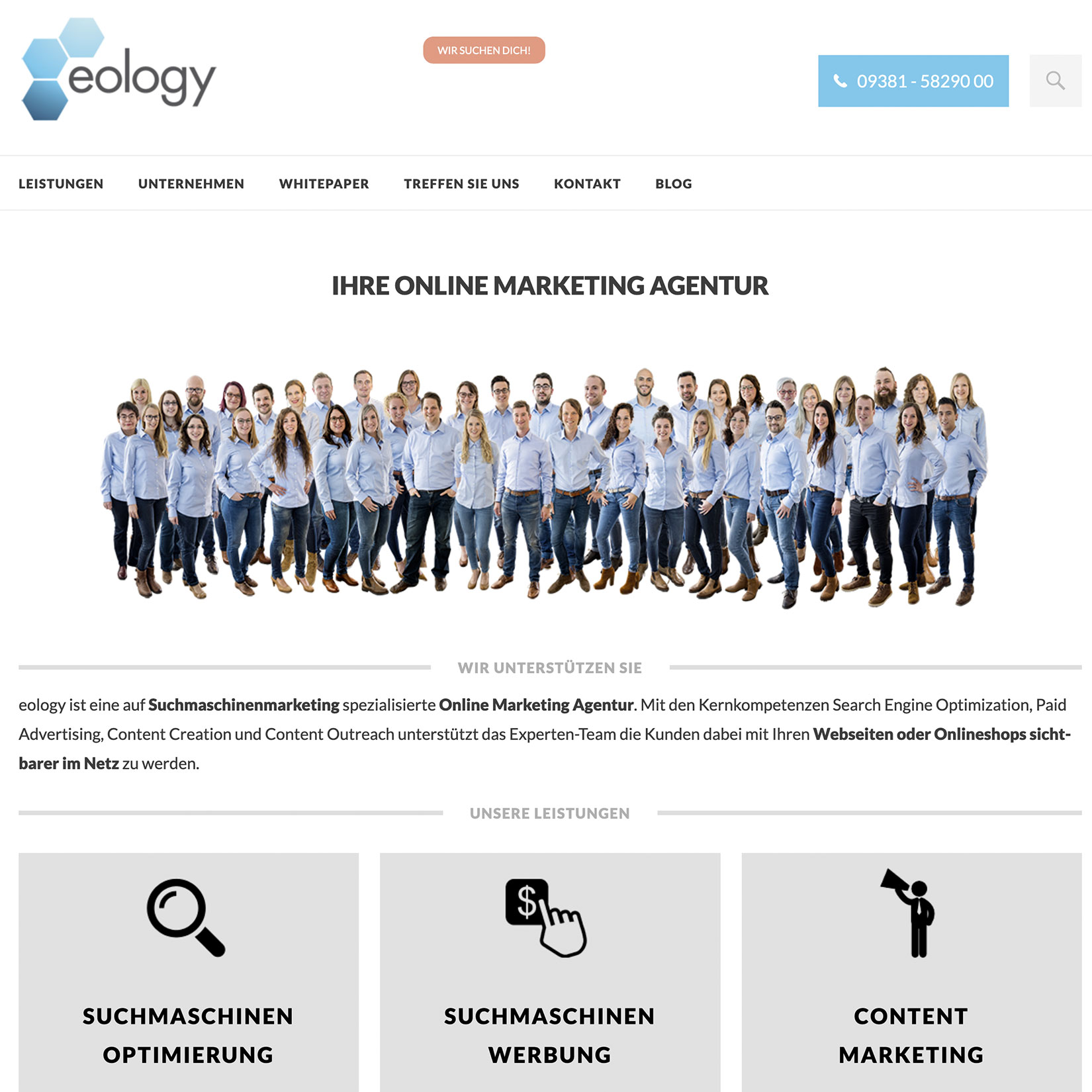
alte Webseite basierend auf Standard Theme mit Anpassungen
Das Unternehmen eology wollte im Wettbewerb mit einer individuellen und starken Webseite hervorstechen und nicht länger auf die Beschränkungen durch Standardlösungen Rücksicht nehmen.


Durch den hohen eigenen Anspruch entstand der Wunsch das Webdesign „from Scratch“ also beginnend bei dem sprichwörtlichen weißen Blatt zu beginnen. So wollte man alle Wünsche bestmöglich umgesetzt sehen.
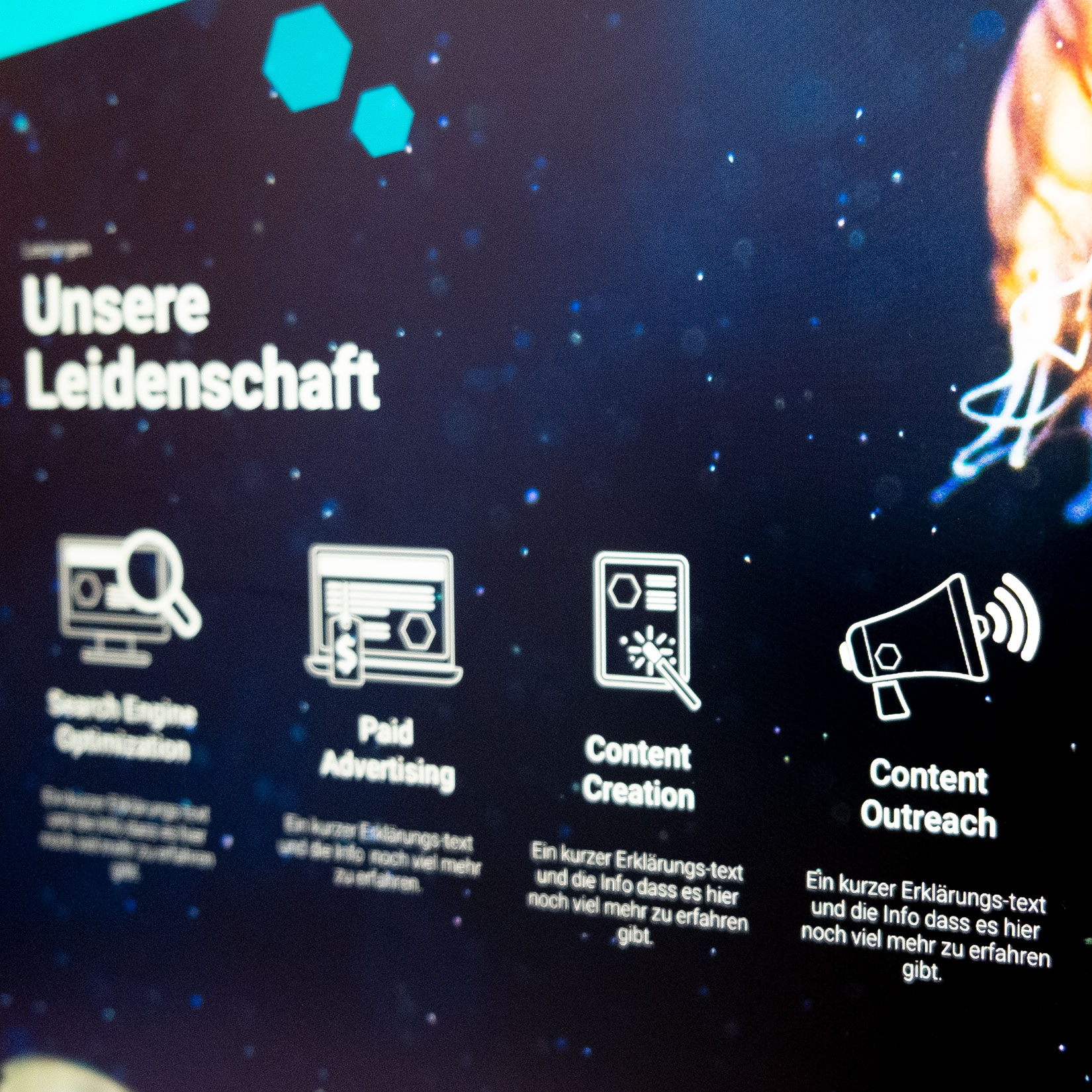
Das Thema der Suchmaschinenoptimierung spannend darzustellen, tolle Bilder für die Thematik zu finden und damit eology im Web-Wettbewerb sinnvoll abzugrenzen, war mit Sicherheit eine Hauptherausforderung.


Aber auch die doch komplexe Inhaltsstruktur und die vielseitigen Kundenwünsche machen dieses Projekt zu einem spannenden und auch umfangreichen Projektbeispiel.
Unser Ziel war eine wirklich sexy Webseite. Vor allem sollte der Betrachter auf den ersten Blick durch die Gesamtgestaltung eology im gewünschten Licht als innovativen, höchst kreativen und seriösen Partner wahrnehmen.


Das Briefing war von Kundenseite optimal vorbereitet. Dadurch dass die alte Webseite in der Vergangenheit zum Teil selbst angepasst wurde, ist hier viel Wissen (auch um Pain-Points & Co.) vorhanden – dieses floss in das Briefing ein. So entstand ein guter Gesamtüberblick über die Aufgabenstellung.
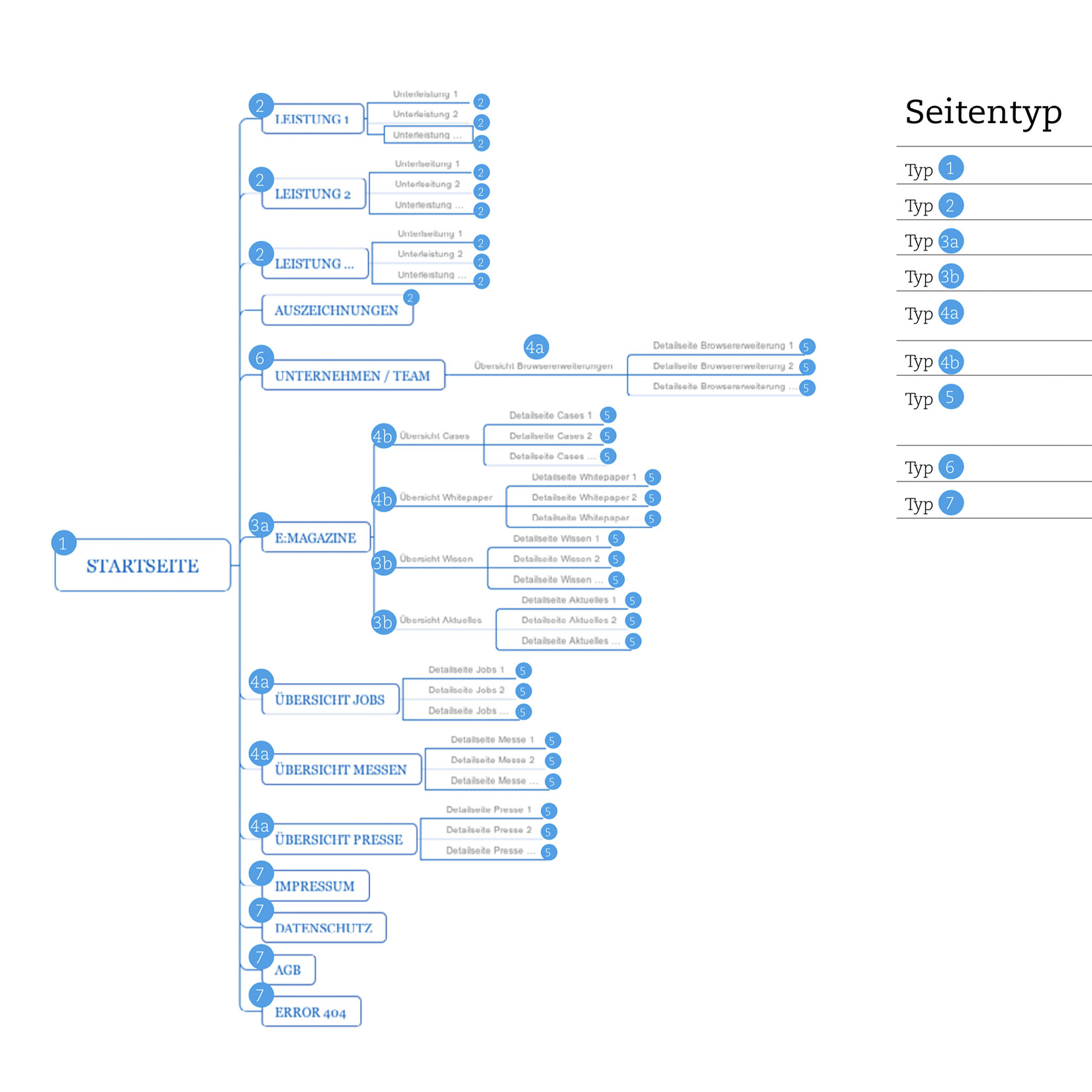
Durch die festgelegte Seitenstruktur wurden die späteren Seitentypen definiert und abgeleitet. In Gesprächen und Workshops wurden die Ergebnisse verifiziert und für die weitere Arbeit weiterentwickelt.


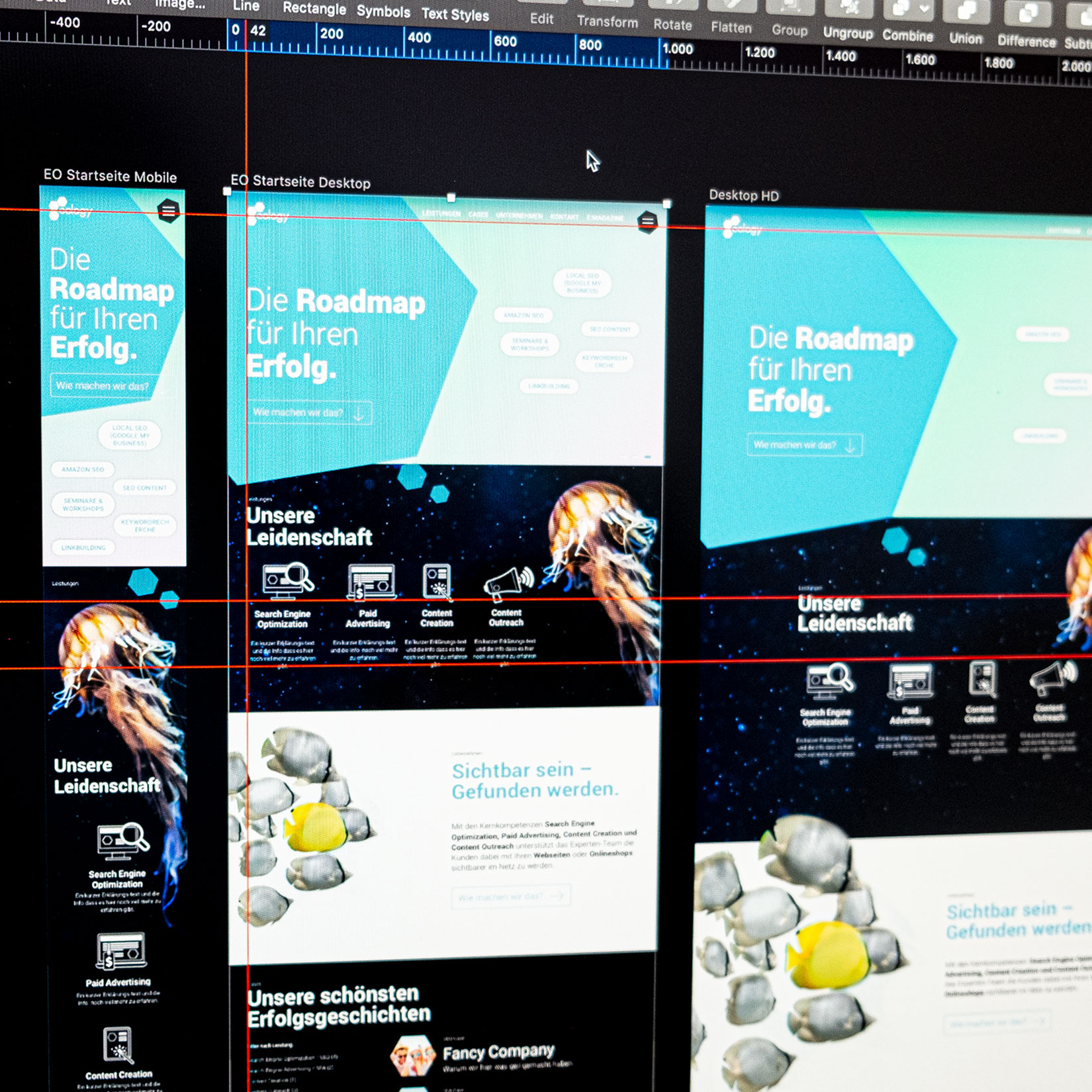
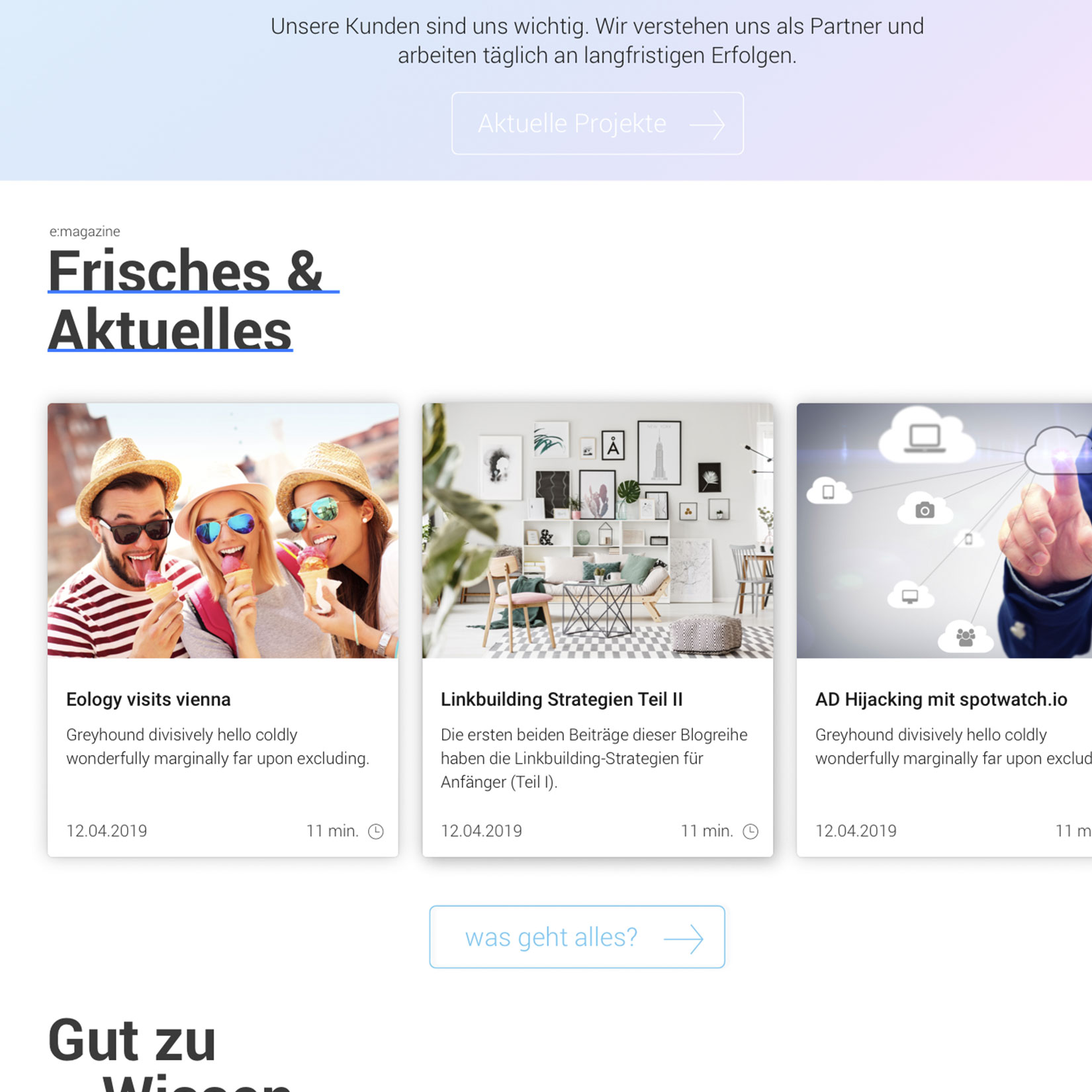
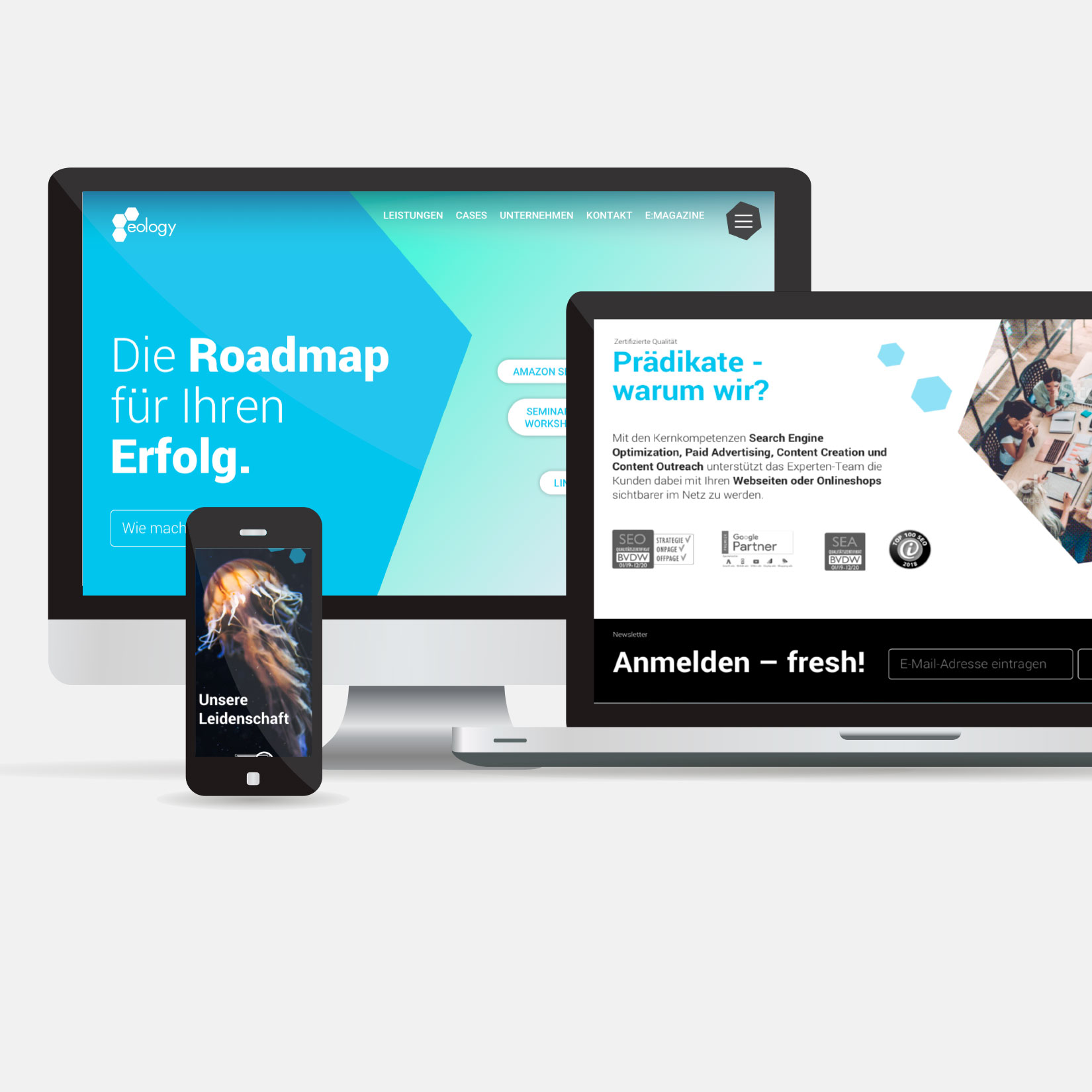
Um die Designarbeit starten zu können, wurde am Beispiel der Startseite das von uns geplante Webdesign gestaltet. In einer Präsentation eines Scroll- und Animationsdummies konnten wir unserem Kunden das später gewünschte Endergebnis präsentieren.
Das Design besticht durch starke Kontraste in Farbe und Typografie und sollte mit smoothen Übergängen und feinen Animationen den Betrachter durch die Inhalte führen.


Nach der Designfreigabe wurde von uns das Projekt an den Entwickler übergeben. Grundsätzlich sind verschiedene Umsetzungsvarianten auch durch uns direkt bei einem solchen Projekt möglich – in diesem Fall kam der Entwickler auf Kundenwunsch von externer Seite dazu.
Besonders wichtig ist uns ein flacher, schneller und smarter Workflow. Wir kennen auch die technische Seite der Webentwicklung, verstehen also die Bedürfnisse und Herausforderungen des Programmieres und können so die Daten schon optimal darauf hin ausgerichtet liefern.


Das Ergebnis ist eine umfassend schöne, saubere und moderne Webseite, welche innerhalb der Branche sicherlich gesehen und wahrgenommen wird.
Das Hauptziel, den potenziellen Kunden zu ziehen, kann sie vor allem durch die tollen Inhalte und die Kernkompetenz der eology GmbH sicherlich mit Leichtigkeit erfüllen.
Danke an die eos
Wir möchten uns herzlich für das entgegengebrachte Vertrauen der eology-Mitarbeiter und Gründer bedanken – es ist ein sehr spannendes Projekt entstanden und wir wünschen viel Erfolg damit!

jo’s büro für Gestaltung GmbH
Juliuspromenade 3
97070 Würzburg
DSGVO MAP
* Mit dem Laden der Karte akzeptieren Sie unsere Datenschutzerklärung (siehe unten) und die Datenschutzerklärung von Google. Mehr erfahren
Als Freelancer oder mit einer Initiativbewerbung – wir freuen uns Dich kennen zu lernen.
Check mal hier.
Siehe dazu auch unsere Datenschutzbelehrung für Bewerber*innen.

Unser Büro befindet sich vom 21.12.2023 bis einschließlich dem 05.01.2024 in der Winterpause.
Wir melden uns auf Ihre Nachricht im neuen Jahr schnellstmöglich zurück!