
Webdesign für einen Marktführer – nanoplus
Webdesign mit Konzept und Struktur
Für die Firma nanoplus, gegründet im Jahr 2009, ist Hersteller für Halbleiterbauelemente und einer der führenden Hersteller von Lasern für Gassensoranwendungen.
Die besondere Herausforderung war, alle Bereiche und Produkte auf eine moderne und der Branche angepasste Art den Betrachter:innen zu präsentieren und damit dem technischen Vorsprung und der Innovationskraft des Unternehmens auch visuell einen starken und nachhaltigen Ausdruck zu verleihen.

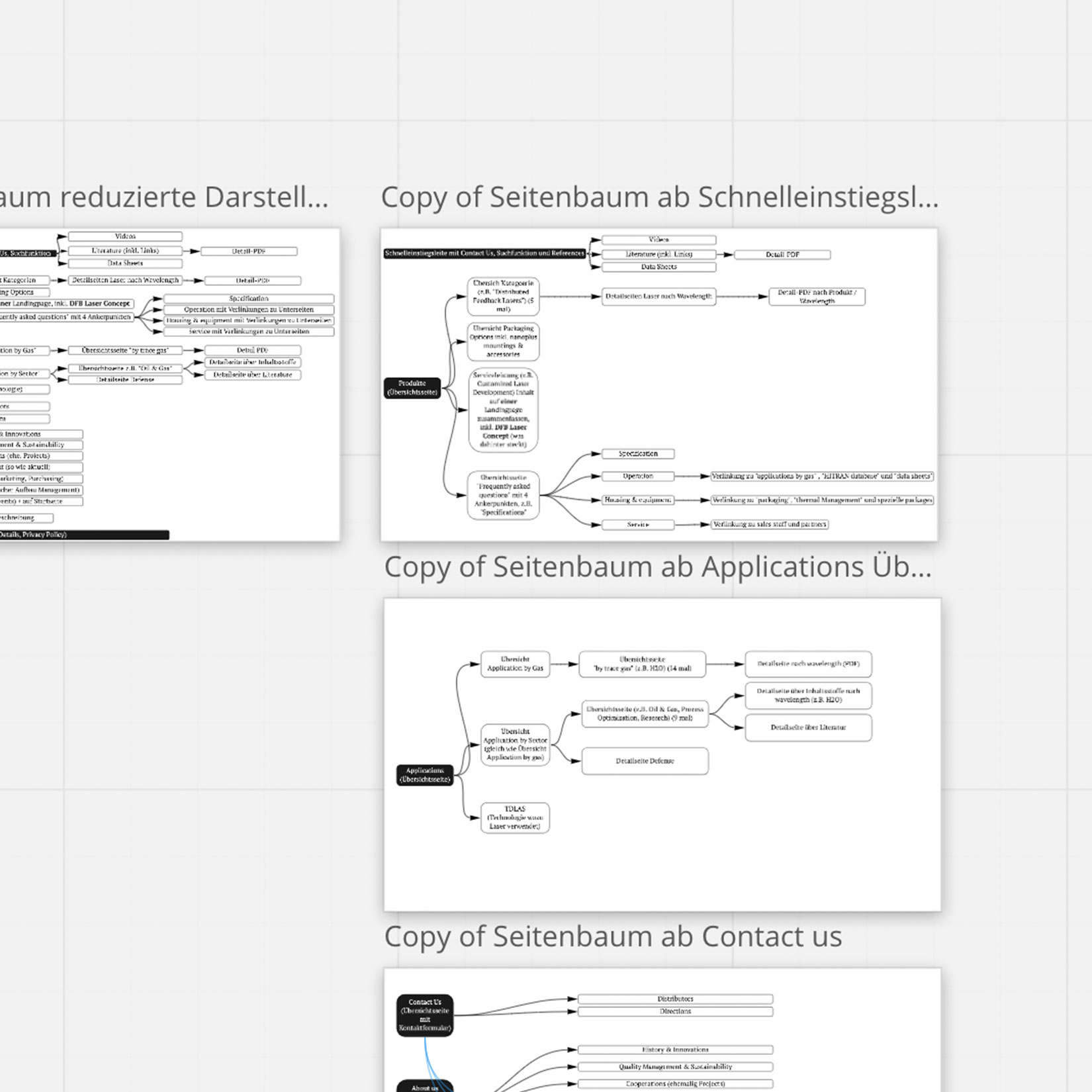
KickOff zur Strukturfindung
Mit unserer bewährten Methode des Web-KickOffs startet bei jo’s büro jedes Webprojekt (siehe Use-Case Webdesign).
Es geht in verschiedenen Methoden vor allem darum, das Unternehmen, seine Produkte, Insights, PainPoints etc. und natürlich das Projektteam kennen zu lernen.
Get Work(shop) done.
Unsere Workshops sind ein wichtiger Grundstein zu einer erfolgreichen Lösung der Probleme und Herausforderungen. Im Fall von nanoplus ging es im Fokus darum das tiefe Produktspektrum zu verstehen, die Unterschiede der HighTech-Produkte zu erkennen und zu erarbeiten, wie diese auf der neuen Webseite noch besser mit Ihren Highlights und USPs dargestellt werden können.


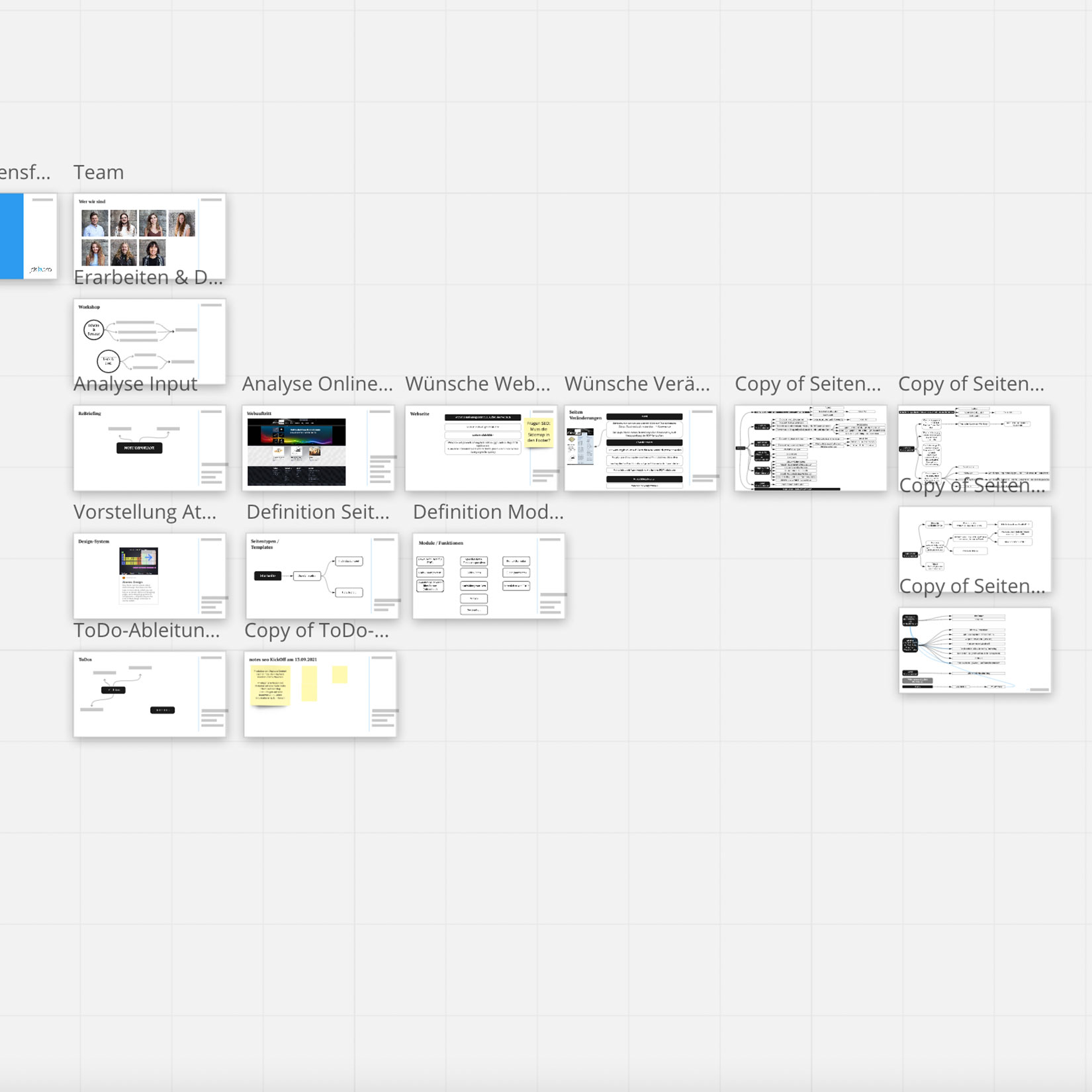
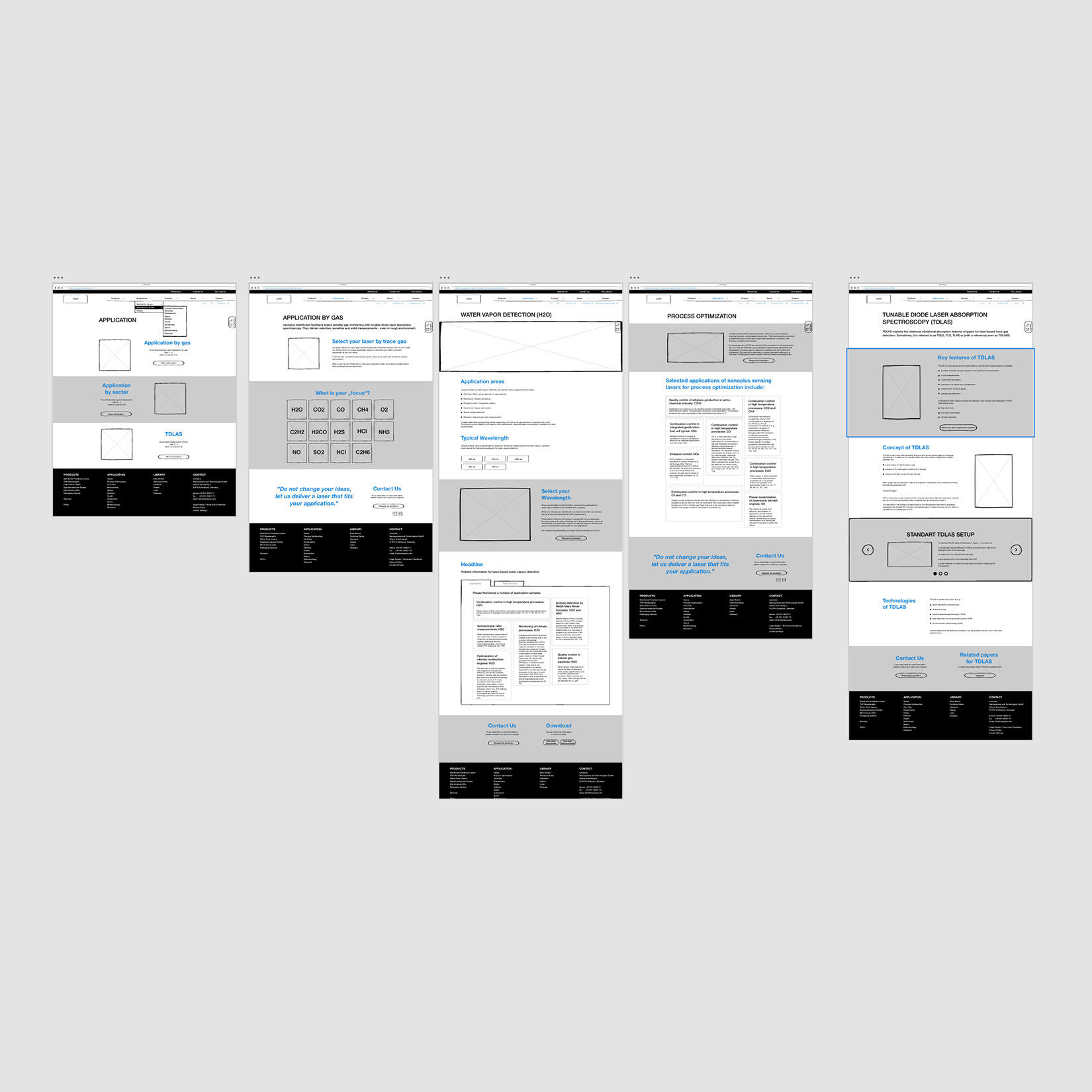
WireFraming
Im WireFraming wurden die durch den Strukturworkshop definierten Seiten und Inhalte in Module und Seitentemplates überführt.
In diesem Stadium war es uns schon sehr wichtig die technische Entwicklung und Umsetzung mit einzubeziehen. Das WireFraming bietet auch die Möglichkeit Logikfehler oder gar noch fehlende Inhalte schnell zu identifizieren und ist somit ein wichtiger Bestandteil der konzeptionellen Vorarbeit auch für die Kundenseiten.
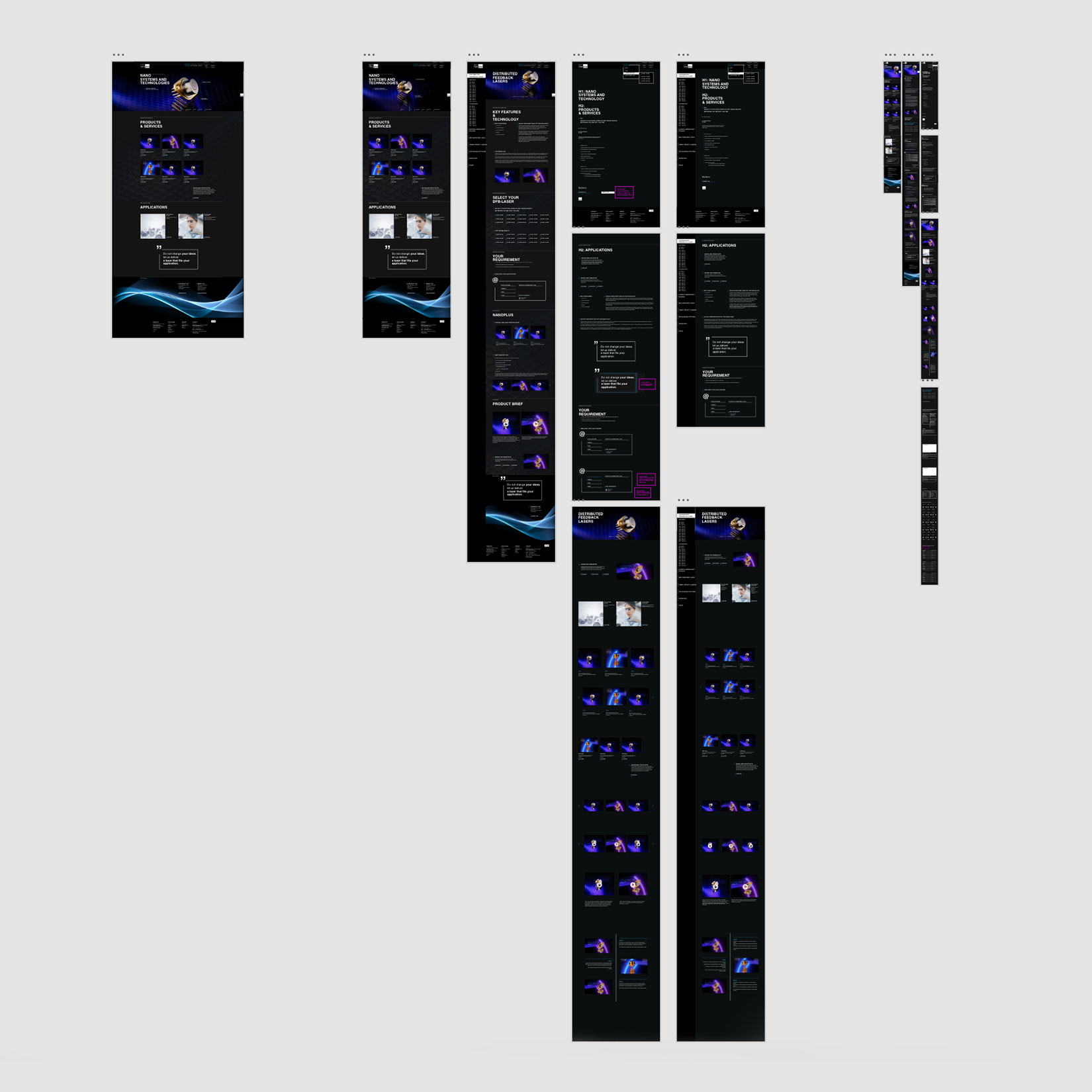
Finally: Webdesign
Das Webdesign schließt sich der Freigabe der WireFrames an und ist der erste Schritt zur visuellen Ausarbeitung der neuen Webseite.
Wir haben für nanoplus zwei Designrichtungen zu diesem Zeitpunkt erarbeitet und der Favorit wurde in weiteren Korrekturschleifen zur Designfreigabe geführt.


Design mit System
Unser System zur Gestaltung (auch und vor allem) von Web- und Screen-Applikationen basiert auf Atomic Design von Brad Frost.
Hierbei geht es grundlegend um die konsistente Designsprache. Diese erreichen wir durch die modulare Gestaltungslehre; wir beginnen mit den kleinsten Teilen (Schriftabschnitte, Bottons etc.) und bauen damit immer komplexere Moleküle.
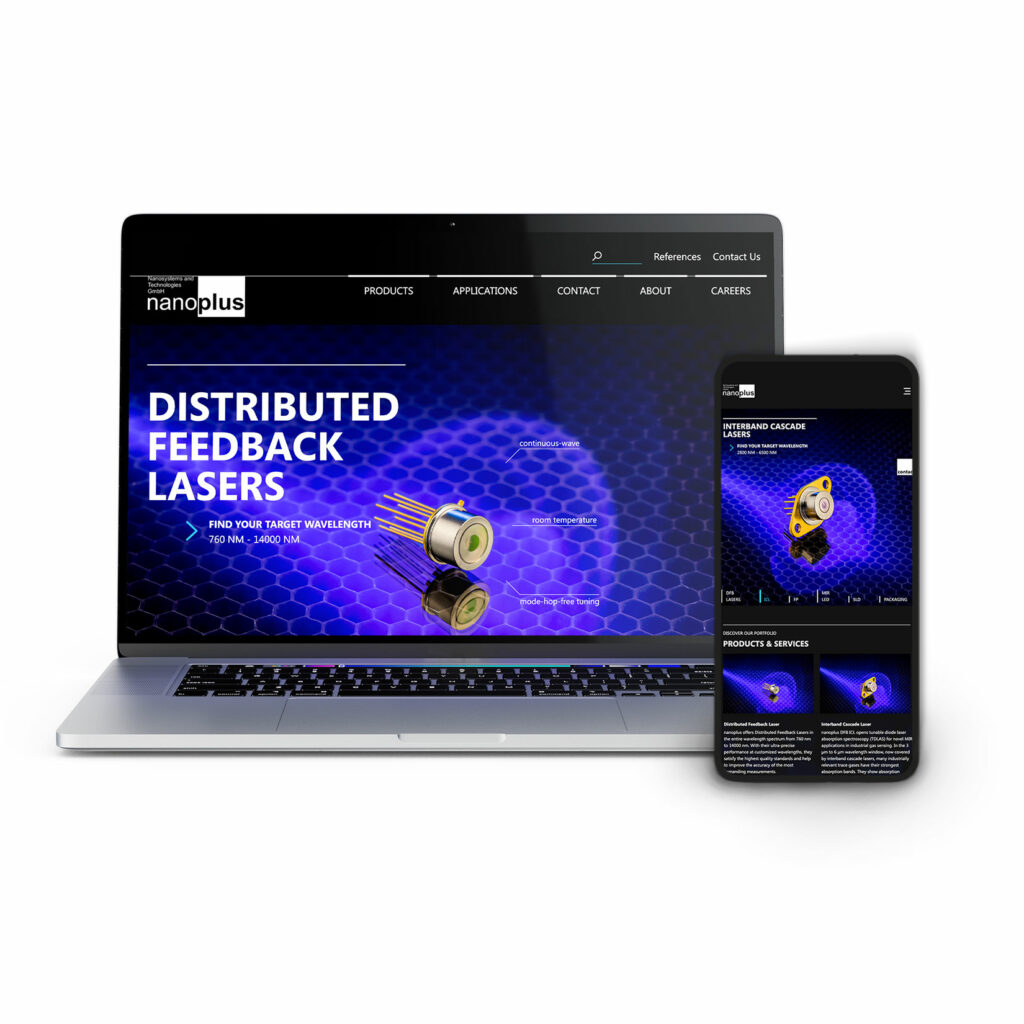
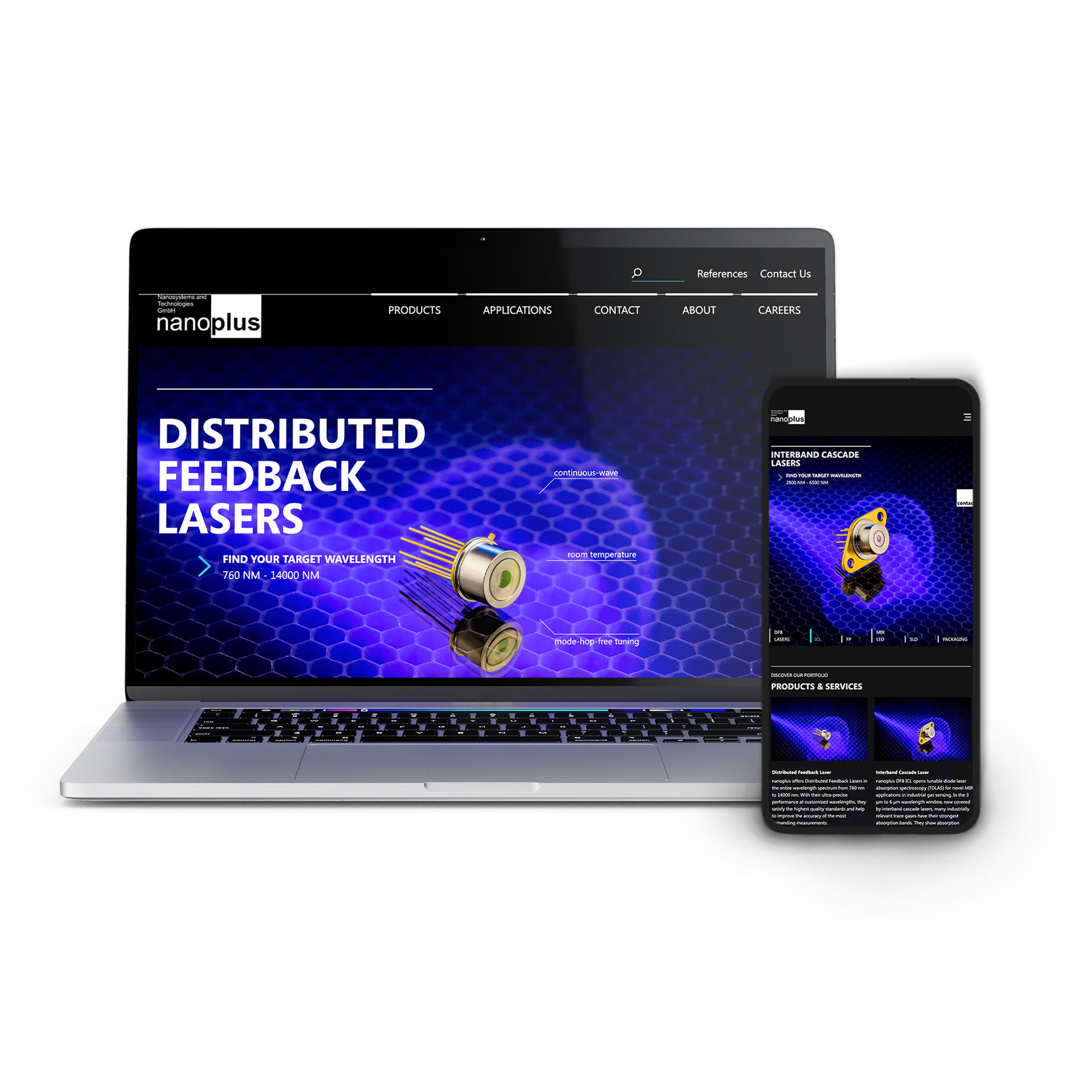
Landingpage Design der Startseite
Die Startseite muss sofort auf den Punkt birngen worum es geht, was mich erwartet und im Idealfall auch auf Anhieb gefallen.
Durch die stimmungsvolle Inszenierung und vollflächige Darstellung der Top-Produkte möchten wir genau das erreichen. Eine plakative Headline klärt sofort auf was ich sehe und weitere, sehr reduzierte gehaltene Informationen, bringen weitere Erläuterungen.
Die Startseite schafft mit Ihrem Produkt-Viewer einen direkten Komplett-Überblick über das Produktangebot.


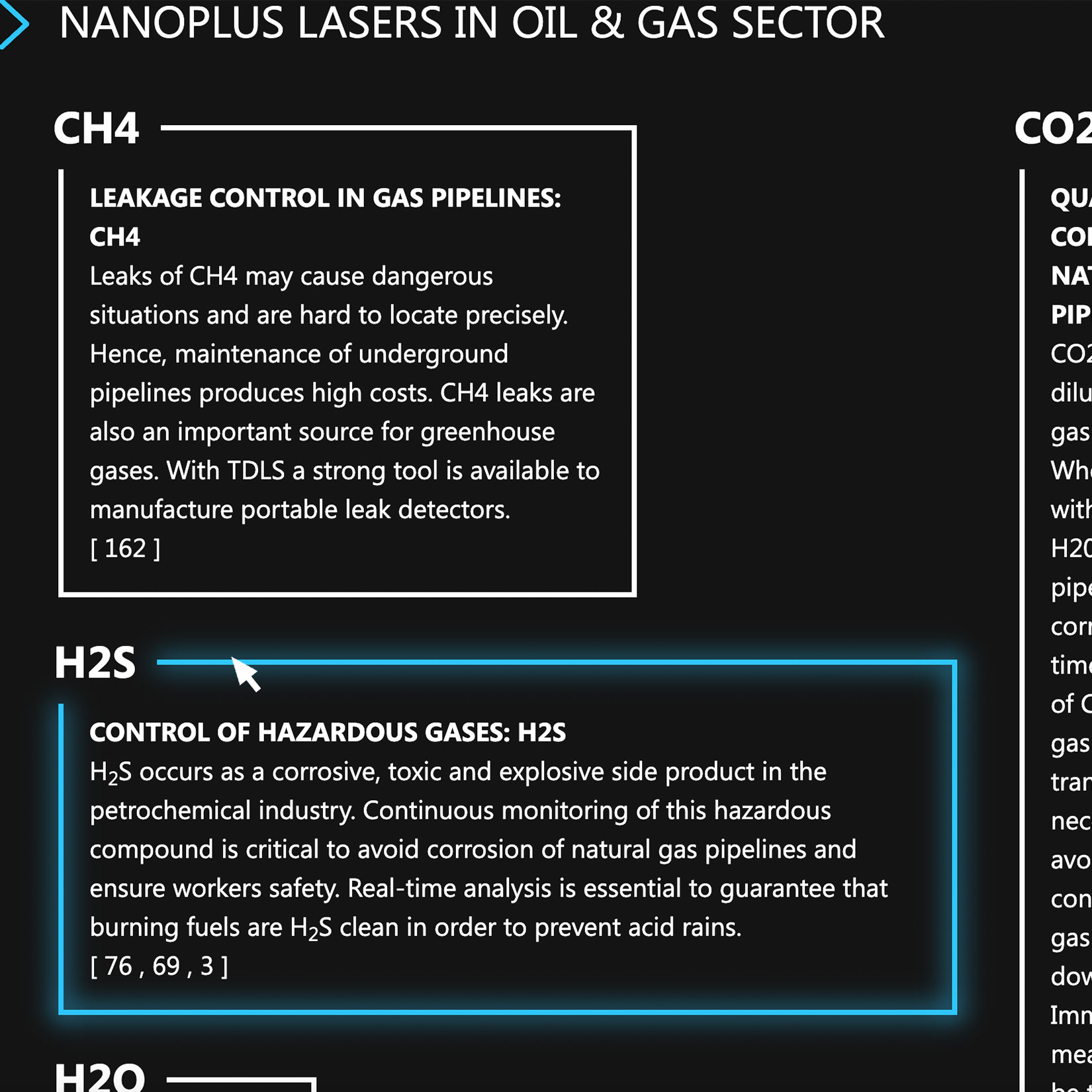
Details that matter
Das Design lebt von Details. Schriftbild und Linienführung sind fein aufeinander abgestimmt.
Feine Hover-Animationen (sehr reduziert) und der gezielte Einsatz von Farbe (hellblau als „Lichtquelle) in Linien und Interaktionselementen führen die Betrachter:innen durch den Content der Seite.
Nie langweilig – aber immer reduziert auf das Wesentliche
Das Design überzeigt über Freiräume und einen klaren Aufbau der Gestaltungselemente.
Wir möchten die Nutzer:innen gezielt durch den Inhalt führen und jedes Element soll Freude am Entdecken und verstehen hervorrufen.
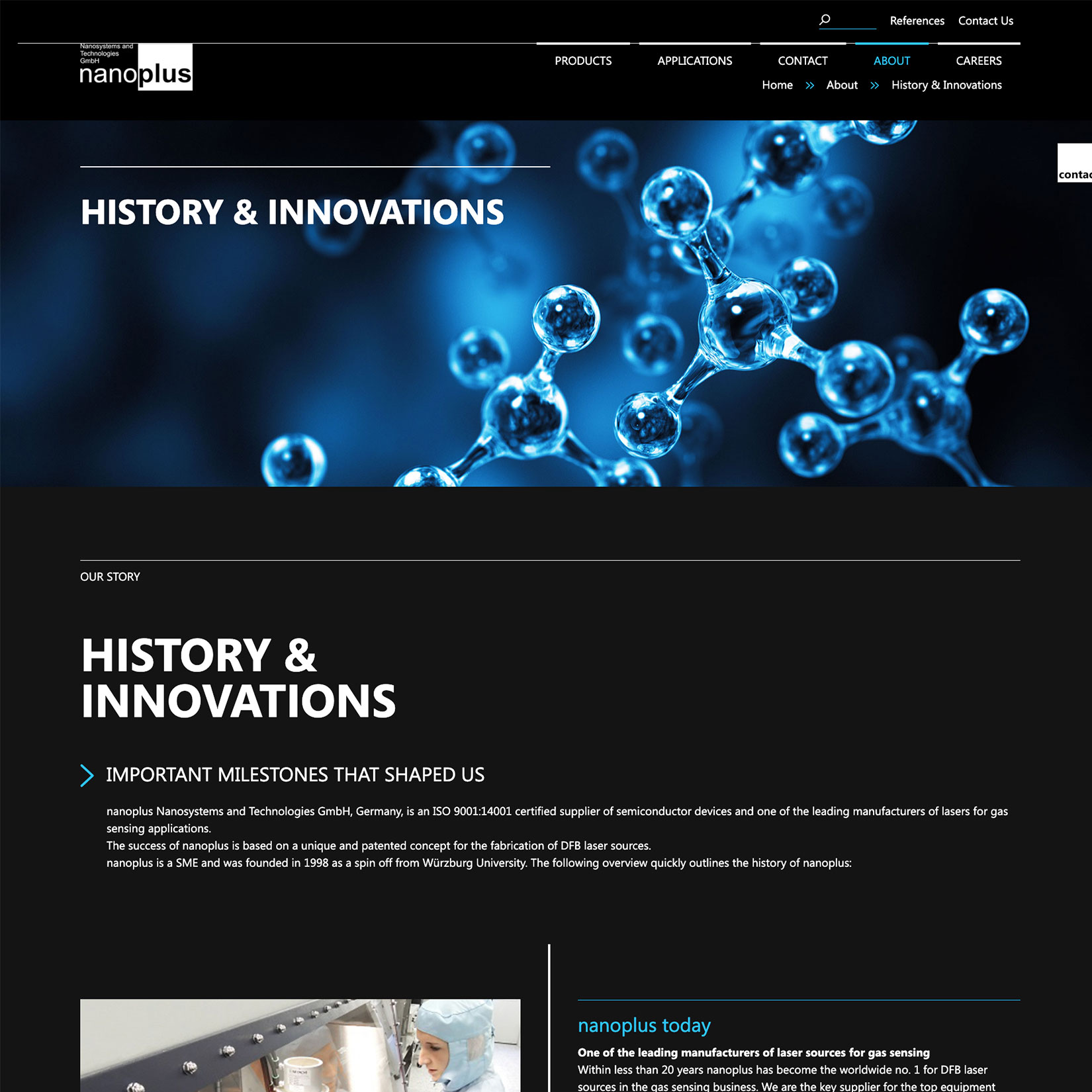
Die Bildwelt unterstützt den Content durch fachspezifische Bilder und im Kopfbereich der Seiten durch ausgewählte Produkt- oder Themenbilder.


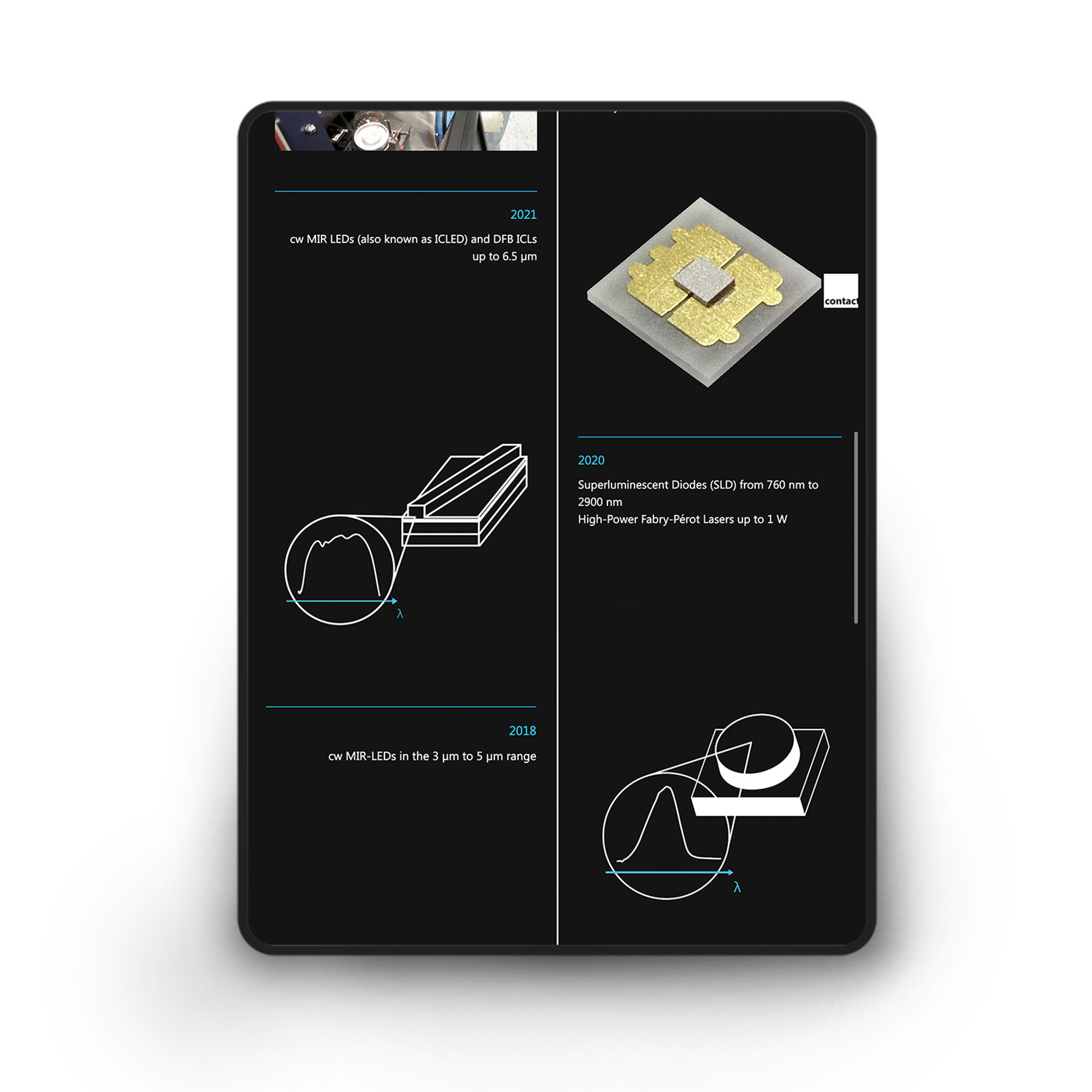
Jeder Seitentyp wurde individuell gestaltet und nach den Inhalt ausgerichtet.
Alle Grafiken wurden wenn nötig zur optimalen Darstellung angepasst um den gewünschten Gesamteindruck zu erreichen.
Bild: History & Innovations
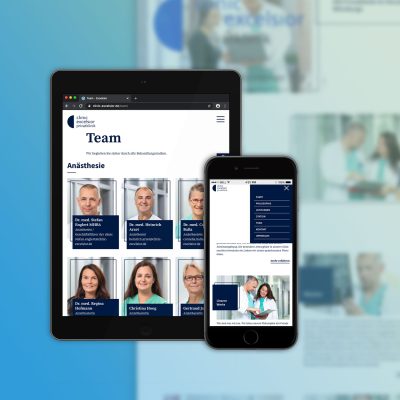
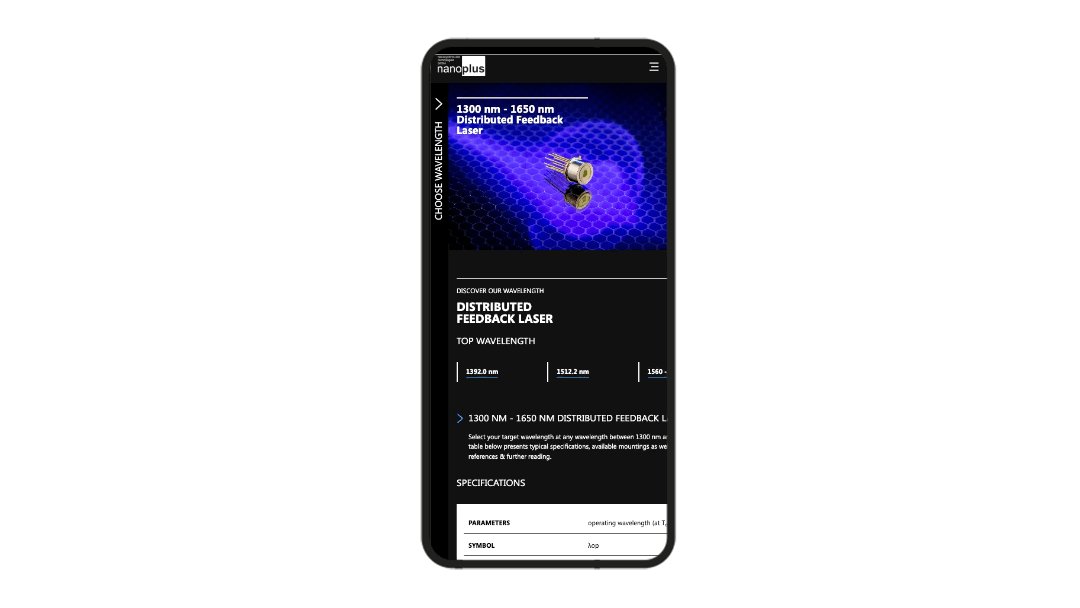
Desktop first – aber mobile durchdacht
Die Anforderung der Zielgruppenanalyse sagte uns, dass die Webseite vor allem auf Desktopgeräten ausgespielt wird.
Dennoch war einer der damaligen PainPoints der alten Seite die mobile Ansicht. Somit hatten von Beginn an im Projektteam das Ziel, dass die Gesamte Webseite und alle geplanten Features auch mobil nicht nur funktionieren, sondern auch einen gewissen Joy-Of-Use mitbringen sollen.


So ist jede Seite optimal zu erfassen, egal auf welchem Endgerät Sie ausgespielt wird.
Wir glauben, dass der erste Kontakt sehr wichtig ist. Und einer Webseite die heute mobile nicht funktioniert schenken Nutzer:innen kein Vertrauen.
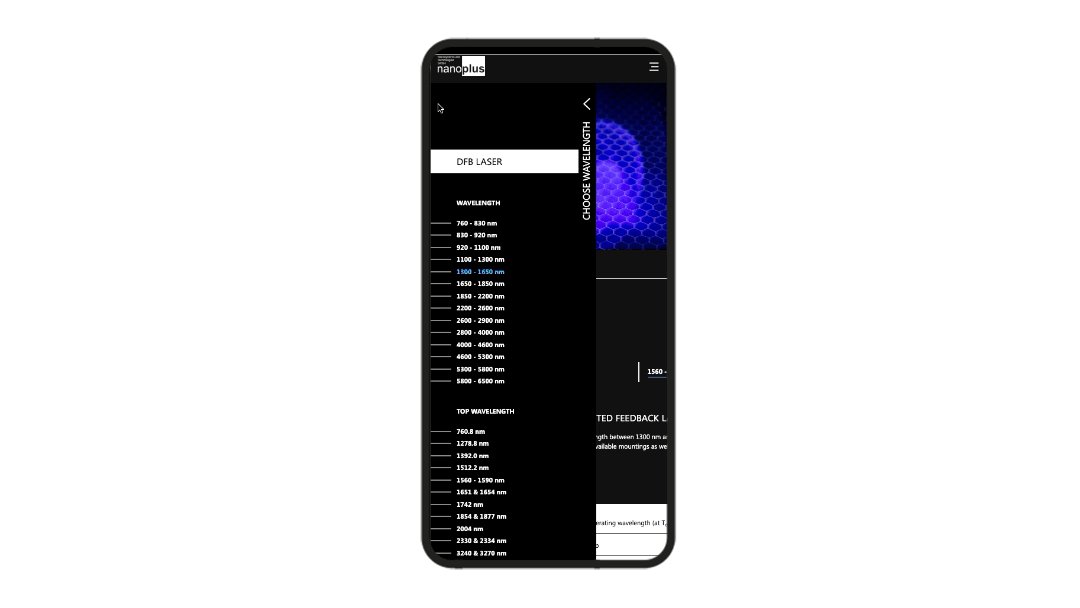
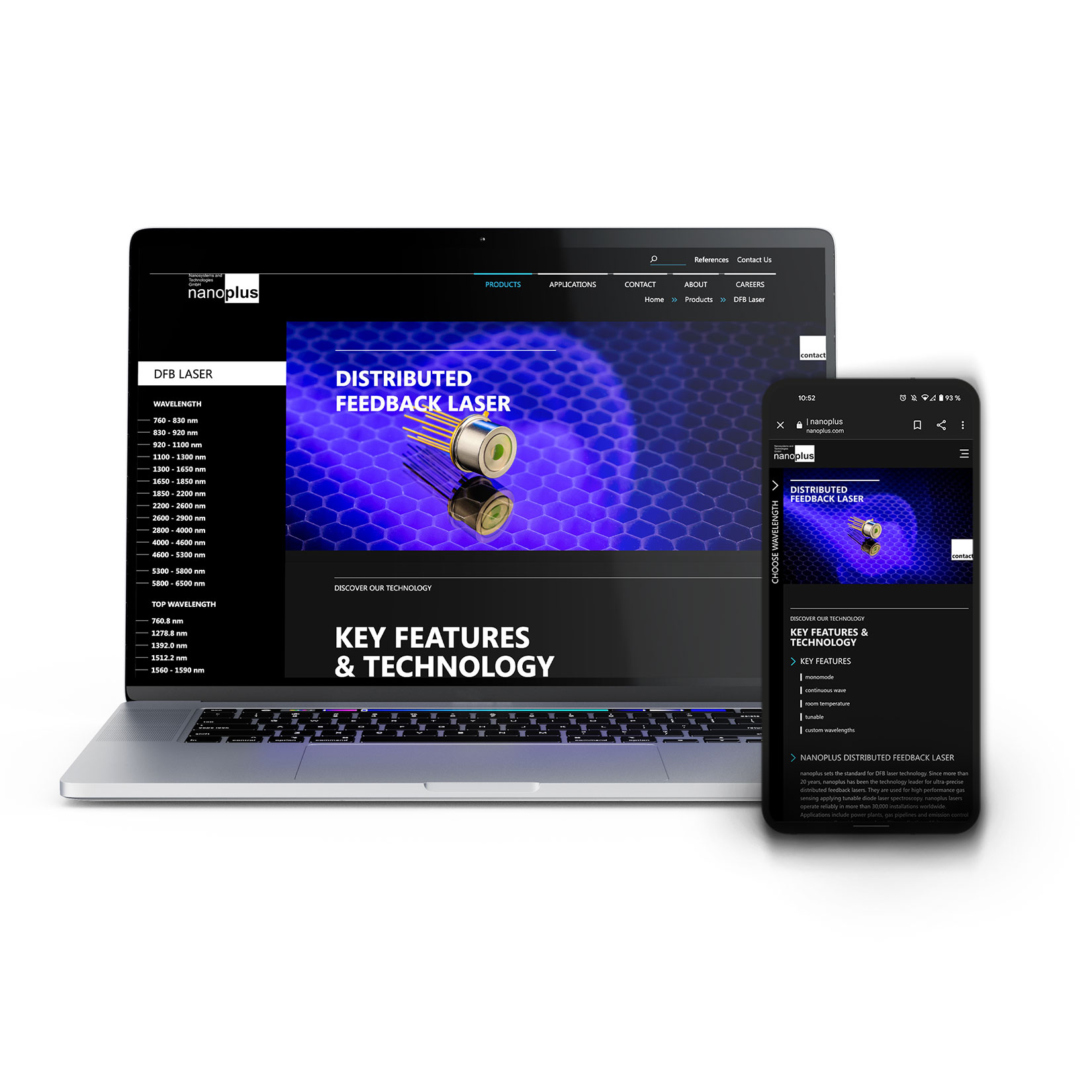
Unterschiede im nano-Bereich
Die Produkte unterscheidenen sich (zumindest innerhalb der Kategorien) lediglich im Nanometerbereich.
Für diese Seiten haben wir eine praktsiche zweite Navigationsebenene (linke Seite) entwickelt, welche auch mobil funktionieren musste.
So entfällt das lästige Springen über das Hauptmenü innerhalb einer Produktkategorie und als Nutzer:in komme ich wesentlich schneller an mein Ziel.


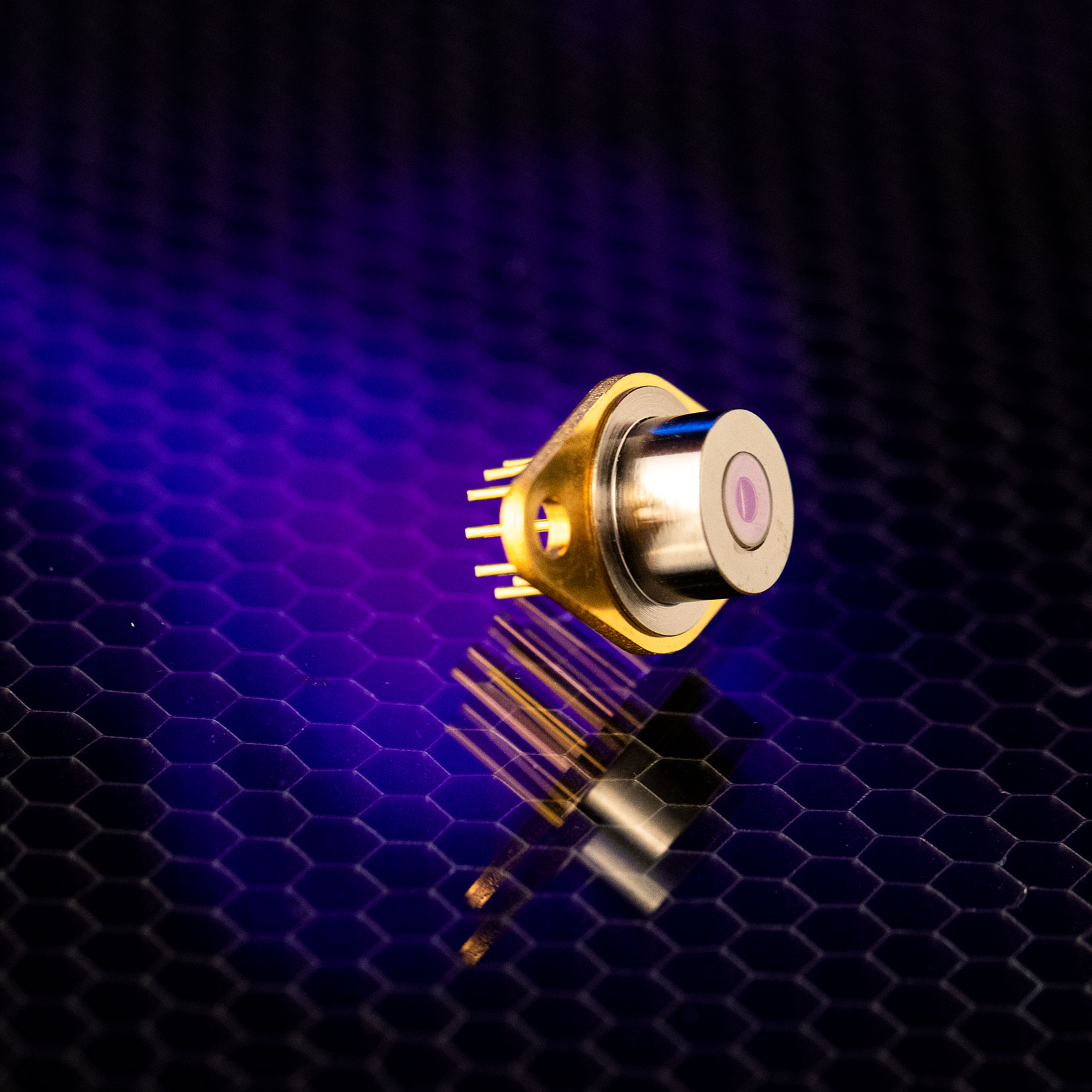
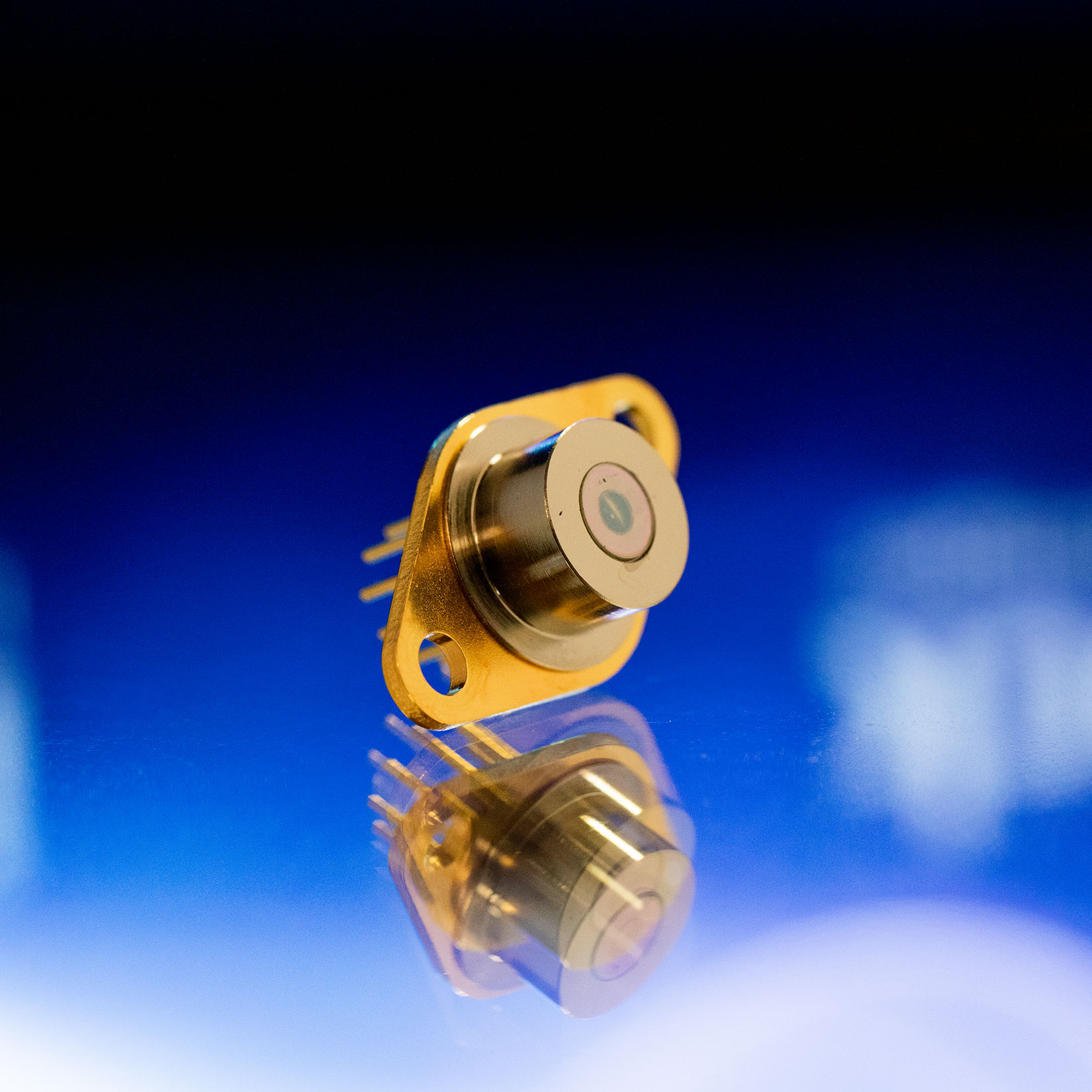
Fotografiekonzept
Schon zu Beginn wurde uns klar, dass ein Highlight der neuen Webseite die Produkte sind – inhaltlich.
Das neue Webdesign gewinnt stark an Attraktivität durch unsere parallele Arbeit an einem individuellen und stimmigen Fotografiekonzept.
Mit unserem Fotografen Stefan Bausewein ist es uns gelungen einen ganz besonderen Stil und Aufbau für die Hero-Shots zu entwickeln.
Dabei entstehen die Produktbilder nicht durch Retuschen oder Rednerings sondern wir setzen die echten Produkte perfekt in Szene.
Das hebt die Bildsprache des Unternehmens neben der eigentlichen Webseite auf eine neue Stufe und setzte den Fokus auf das Wichtigste im Nano-Bereich: Details.
Wir bedanken uns für die sehr angenehme und produktive Zusammenarbeit mit dem gesamten Team von nanoplus und jetzt: